Hallo Para blogger
Cara Buat Page Peel Efek Menggunakan JQuery & CSS - Pada kesempatan kali ini saya akan membagi sedikit tutorial tentang cara buat page efek
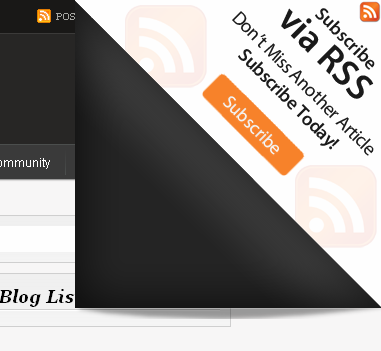
Kali ini saya menemukan page peel terbaru buatan Sohtanaka.com Sohtanaka tidak menggunakan setup koding yang rumit, jadi rekan tinggal langsung memasangnya saja dihalaman blog. Walaupun masih ada sedikit yang harus diedit, itupun hanya sekedar mengubah tampilan gambar dan link tujuannya saja.
Lalu bagaimana cara memasangnya, mari saya tujukan caranya
Pertama masuk dulu ke akun Blogger kalian masing-masing
Lalu klik Rancangan--> Edit HTML
lalu Letakan script code jQuery dibawah ini diatas kode <b:skin><![CDATA[
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
Kemudian letakan kode CSS dibawah ini diatas kode ]]></b:skin>
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://img222.imageshack.us/img222/9213/subscribe.png) no-repeat right top;
}
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://img222.imageshack.us/img222/9213/subscribe.png) no-repeat right top;
}
Letakan kode ini dibawah tag <body>
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/namafeedkamu'>
<img alt='' src='http://img224.imageshack.us/img224/8315/pageflip.png'/>
<span class='msg_block'/>
</a>
</div>
<a href='http://feeds2.feedburner.com/namafeedkamu'>
<img alt='' src='http://img224.imageshack.us/img224/8315/pageflip.png'/>
<span class='msg_block'/>
</a>
</div>
Keterangan:
Ganti Tulisan warna merah dengan alamat feed kamu dan ingat Tampilan diatas hanya sebagai contoh saja ya, bisa mengganti dengan gambar sesuka kalian dengan mengganti link yang berwarna biru

mantap sob, boleh juga dicoba, ditunggu artikel baru sobat. mantap, tks
BalasHapusoke sob...
BalasHapuswah boleh dicoba nih
BalasHapusmantap infonya, siap dicoba neh
BalasHapus